Danger Crew Code Tour
Let's dig open the code of Danger Crew and talk through how each feature was implemented.
Next.js Level Editor
Let's build a flexible, web-based level editor in Next.js! You can use the editor to generate content for your game projects.
Front End Interview Bootcamp
Let's go through a bunch of challenges you may encounter when interviewing for a Front End developer job. These are all from real interviews I personally have encountered in the wild.
Canvas RPG Kit
In this series, we'll build a lightweight top-down game engine using only JavaScript and HTML Canvas. We'll use the systems to create common RPG features. You can build on top of this to make the game your own.
Action Multiplayer
In this series, we're going to build a GBC style Zelda-like multiplayer game. We'll cover Zelda-ish character animations, movement, attacks, and enemies. We'll then create peer-to-peer connections with other players to bring the game online.
Ciabatta's Revenge
In this series, we build an action-puzzle game with React. It's grid-based, action packed, and all about bread! We'll include many puzzle game features and the ability to edit levels in real time.
Pizza Legends Godot
Let's use Godot 4 to create a top down Overworld setting. We'll put characters in a city that can interact with each other and enter buildings.
Pizza Legends RPG
Let's build a full RPG feature set in HTML, CSS, and JavaScript!
Multiplayer Game with JavaScript & Firebase
In this video, we're going to make a simple online multiplayer game from scratch with HTML, CSS, vanilla JavaScript and Firebase. We'll cover top down movement, sprites, basic collisions, and keeping score. You can take these concepts and apply them to any front end framework you like to like!
Build Chat-GPT app with Next.js
Let's use the Chat-GPT API to make an interactive app with Next JS. This is a mid-beginner tutorial where we'll get an API key, start a new Next.js project, wire it up to Chat-GPT, and do some light styling.
Pixel Art SVGs in React
In this tutorial video, we export pixel art from Aseprite and convert the raster asset to SVG paths for usage in JavaScript games. We specifically use React here, but this technique can be used in any JavaScript templating. You can use this technique to create pixel art HUD for your games or apps!
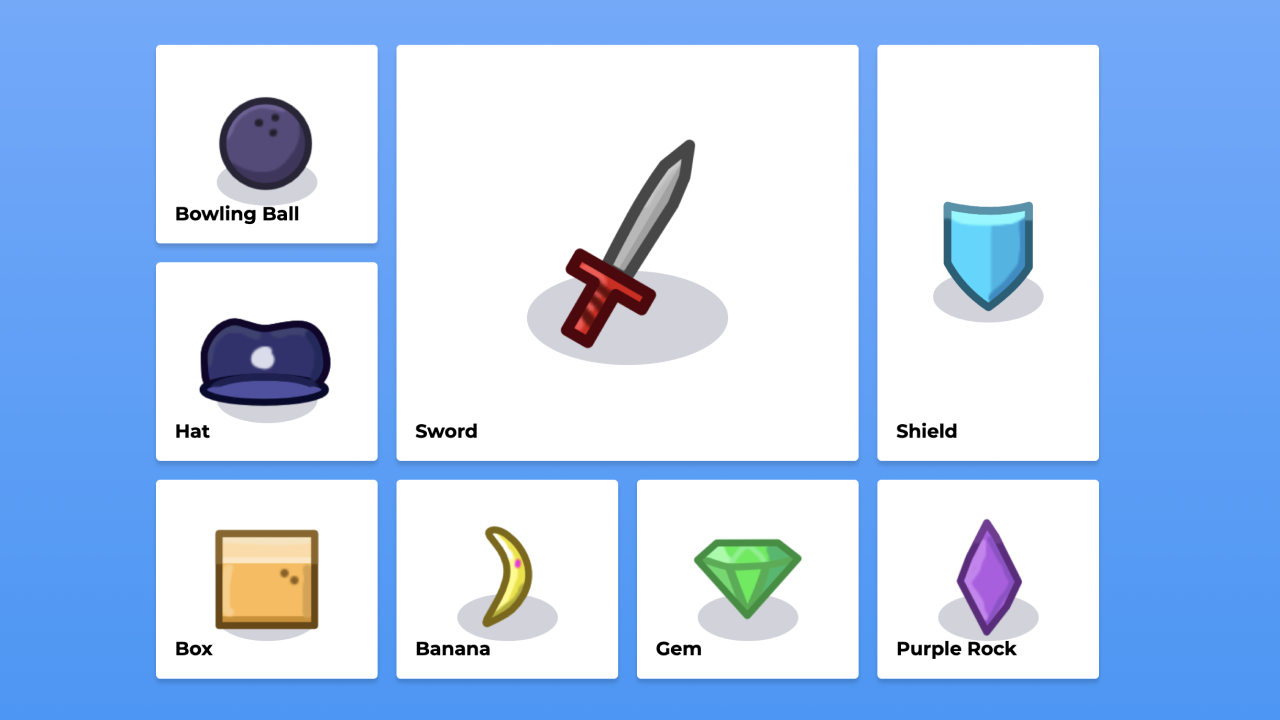
Inventory Screen with CSS Grid
In this tutorial, we build a quick inventory screen layout with CSS Grid. Grid makes it fun and easy to quickly create complex layouts with minimal styling rules.